前回はWebページ作成で使用したHTMLを解説させて頂きました。
今回はそのWebページで使用したCSSをご紹介致します。
まず作成をしたWebページを確認してみます。

始めに基本設定と条件
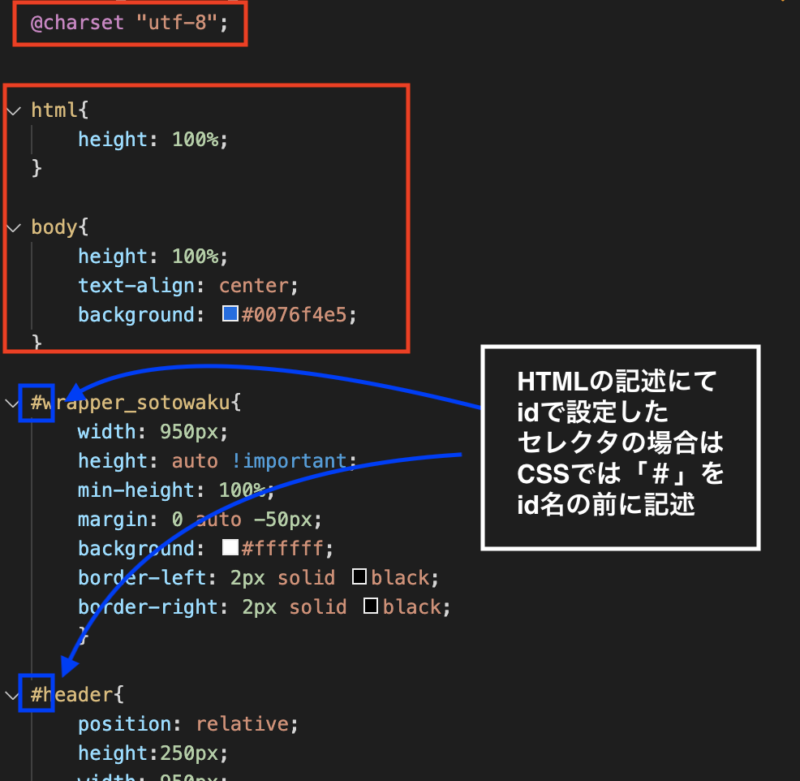
①CSSの文字を”utf-8”に設定します。
②htmlとbodyのスタイルを決めていきます。
③設定先(SELECTER)に自分の好みにあったスタイルを要素に追加していくだけです。
※CSSに書き込む際は、HTMLで記述したidは「#」をid名の前に記述、classは「.」をクラス名の前に記述します。
すべて後悔してしまうと私を全く同じページが出来上がってしまうので、使用したCSSをアイウエオ順でご紹介していきます。
使用したスタイル内容(DECLARATION)
下記がWebページ作成で使用したスタイル内容の一覧になります。
height: ; ・・・ 要素の高さの指定
width: ; ・・・横幅の指定
text-align: ; ・・・文字揃えの指定
font-size: ; ・・・文字の大きさの指定
color: ; ・・・カラーを16進数で指定orカラーネームでも可
min-height: ; ・・・今のところ中の高さをテキストに合わせ最小の大きさで表示するスタイル?と解釈しています。
border: ; ・・・枠線のプロパティを指定
border-left: ; ・・・左の罫線の指定
border-right: ; ・・・右の罫線の指定
position: relative; ・・・相対配置本来その要素が配置される場所を基準とし要素が配置される。
position:absolute; ・・・親要素に対しての配置決め。相対配置の要素に対して配置される位置決め
top: ; left: ;
background: ; ・・・背景関連の指定
background: url(‘絶対パス名.png’)repeat-x; ・・・ホルダーの中の絵を背景に設定しrepeat-xでその枠内で繰り返し余白を埋める。
display: block; ・・・縦並びの要素のブロック。フッターと本文の間の部分で使用していますがまだ完璧に理解ができてません。
display: inline-block; ・・・ブロックの高さや位置、大きさなどが指定できる横並びの要素のブロック。写真の挿入の際のブロックとして使用しています。
line-height: ; ・・・行の高さの指定
clear: both; ・・・回り込みを解除するスタイルのようです。実際まだあまり理解できていません。
margin: 上 右 下 左; ・・・枠線外側の余白指定
padding: 上 右 下 左; ・・・枠線内側の余白指定
list-style: none; ・・・リスト表示の「・」を非表示にします。
float: left; ・・・左寄せの横並びになります。フロートするため要素下には空間ができるので別の要素が入り込んでしまうことがあるので注意。
まとめ
今回はWebページ作成時に使用したCSSを一覧にして記載させて頂きました。
まだ調べきれてないことがあるので、今後検証しながら調べていきたいと思います。
Webページ制作はまだ途中なので、今後もよろしくお願いいたします。
駆け出しエンジニア けいこ♂




コメント
[…] Webページ作成時に使用したCSS一覧前回はWebページ作成で使用したHTMLを解説… […]