HTML&CSSを勉強したので早速それらを使用して、ホームページのトップを作成してみました。
それがこちら

ものすごく基礎的で簡単だと思いますが、
初めてのコーディングで作成したものなので許してください。
ホームページは自分の接骨院のHPを想定して作成しました。
今回はそのHPの中身を「HTML」に焦点を当てて見ていきたいと思います。
用意したもの
用意したのものは、学校で頂いた資料と日頃からお世話になっている友人から教えてもらった「Visual Studio code」というコードを書くためのアプリケーションです。
学校で頂いた資料はお見せできませんが、それに近い内容で説明をしていきたいと思います。
使用タグ
<!DOCTYPE html>・・・ドキュメントタイプの宣言、HTML5で書かれた文ということの記述
<html></html>・・・HTMLの文書ということの宣言なので、<!DOCTYPE html>を囲みます。
<meta charset=”文字のタイプ” />・・・文字の規格を設定します
<title></title> ・・・Webページのタイトルになります。
<link rel=“どんな関係か示す” type=“ドキュメントタイプ” href=“リンク先パス” media=“どんなタイプのデバイスで使用か?”/>・・・linkはファイルに接続するタグで,半角スペースの後に色々な属性を指定できます。
<body><body>・・・本文の記述
<div></div>・・・ブロック指定
<head></head>・・・文書情報を記述
<h></h>・・・・見出し
<ul></ul>・・・リスト作成のタグ unordered listの略
<li></li>・・・リスト表示するテキスト名
<a href=”リンク先”>テキスト</a>・・・Hypertext Referenceの略。リファレンスとは参照するといった意味がある
<p></p>・・・段落
<br />・・・改行
<address>アドレス名</address>・・・連絡先を記入できます。
<div id=”テキストの名前”>と<div class=”テキストの名前”>の違い
どちらもDiv内のスタイルを適用する際に対象を指定するセレクタと言われるもので、
すごく簡単にいうと、「id」は同じ名前で1ページに1回だけ、「class」は同じ名前で1ページに何回でも使用することが可能なセレクタです。
CSSに書き込む際は、idは「#」をid名の前に記述、classは「.」をクラス名の前に記述します。実際の例も下記に出てきますのでご参照ください。
大体こんな感じのタグを使用しWebページを作成しました。
書き始め

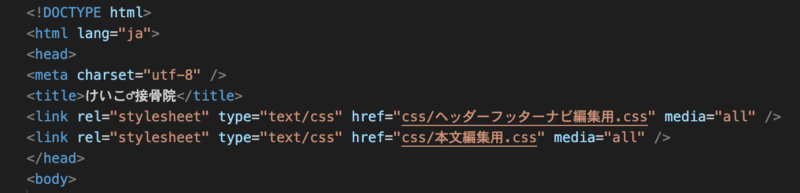
<!DOCTYPE html>でタイプはHTML5ということと、
<html>でHTMLを書きますと宣言します。※langは日本語にしたいので、言語属性は、jaにします。
<head>の中に情報を書き込みます。
・<meta charset=”utf-8” />文字の設定はUTF8で設定しています。
・<title>ここがWebページを開いた時に帯に出るので”Webページ名”を入力しましょう。</title>
・<link rel=“どんな関係か示す” type=“ドキュメントタイプ” href=“リンク先パス” media=“どんなタイプのデバイスで使用か?”/>
</head>
<body>から内容を中に書き込んでいきます。
ヘッダー&ナビ

①wrapper
まずウェブページ全体の外枠のwrapper(ワッパー)の<div>を作成します。
その<div>の中ににヘッダーとナビ、本文、外部リンクをいれていきます。それぞれの位置などの設定はCSSで行います。
②header
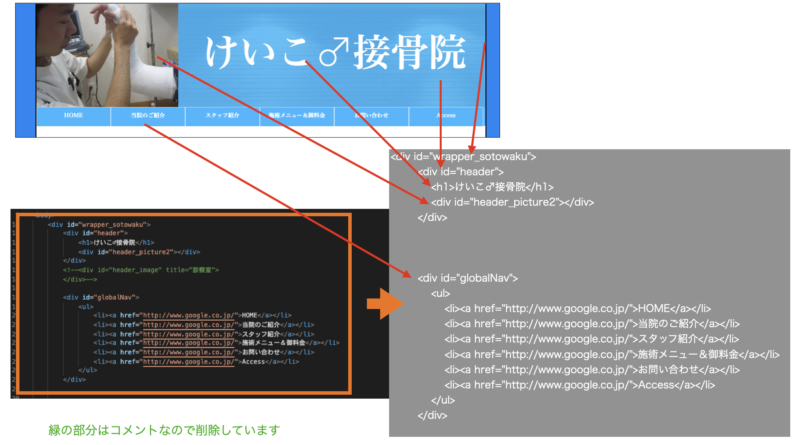
次はヘッダーを作ります。
ヘッダーは<div>と<h>のタグのみで構成しています。
ヘッダーという枠組みを<div>で作成し、その中に写真と接骨院名を入れています。
中身の設定はCSSで行います。
③global Navi
グローバルナビは<div><ul><li><a href>のタグで構成をしています。
まずグローバルナビの<div>を作成します。
その中に、<ul>タグを作り、その中に<li>タグを作成していきます。
今回リンク先はまだ作成途中なので、分かりやすいようにGoogle様のページをリンク先とさせていただいています。
本文

一番シンプルな作りとなっています。
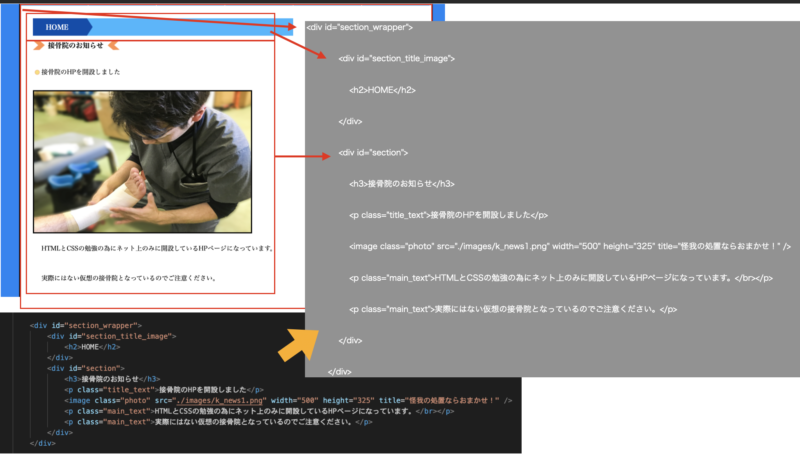
①本文用wrapper作成
本文用の外枠wrapper(ワッパー)用の<div>を作成します。
②2つの<div>を作成
本文用の外枠wrapper(ワッパー)用の<div>の中に2つの<div>を作成しました。
(1)<div id=”section_title_image”>
<h2>タグを使い「HOME」を作りました。
(2)<div id=”section”>
<h3>にて「お知らせページ」としました。
<p>タグにて文章の記述
<img class=”photo”>にて写真を挿入しています。
リンク&フッター

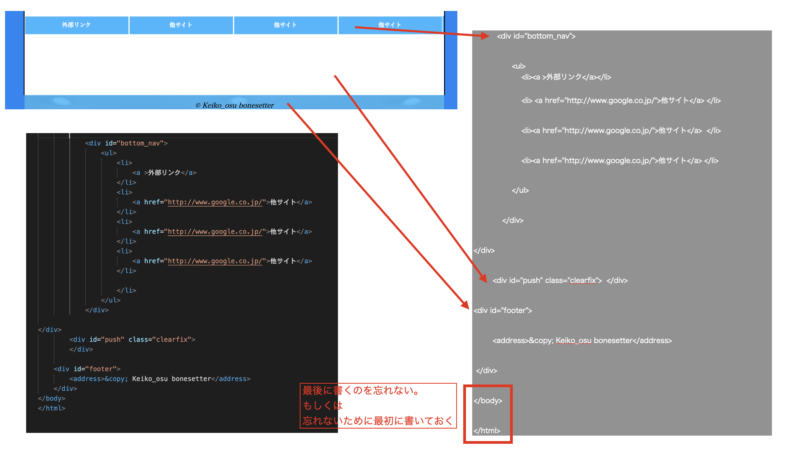
最後に外部リンク用の帯とフッターを作成していきましょう。
①外部リンク作成
グローバルナビとほぼ同様です。
まず外枠用の<>を作成し,その中にリストを作成していきます。
ここまでセクションワッパーの中に入っています。
②スペース(間)作成
セクションワッパーとフッターの間にスペースをつくります。
<div>を作成しました。
③フッター作成
<div>を作成し、アドレスタグでアドレスを挿入します。今回は名前のみを入れております。
④</body></html>
忘れやすいので先に書いておきましょう。
まとめ
今回はWebページ作成で使用したHTMLを公開いたしました。
素人の私が作成したですが、
資料をみながら試行錯誤を繰り返し作成したものになっています。
全体構造の写真を公開してしまうと、どこかの会社からクレームが入りそうなので今回はお許しください。
ただ全体構造は各章でやったことを繋げていただければ全体構造が出来上がります。
是非ご活用ください。
駆け出しエンジニア けいこ♂



コメント
[…] HTML 実践編HTML&CSSを勉強したので早速それらを使用して、ホームページ… […]