HTMLに続きCSSについても復習したので、まとめました。
CSSとは
CSSとはCascading Style Sheets(カスケーディング・スタイル・シート)の略で直訳で「階段上に連続する滝のようなシート」となります。簡単にいうと段階的にスタイルを付けていくような文書のスタイルです。
実際の形
CSSは、大きく分けて「セレクタ」と「プロパティ」と「値」の3つで構成されています。
まず「セレクタ」でHTMLのスタイルを付けたいブロック(要素)を指定します。
要素を指定したら、どんな設定(プロパティ)を行うかを指定します。
最後に色や数字の値を挿入します。
書き方は下記のようになります。
セレクタ{
プロパティ:値
}
といった感じです。
実際にbodyで書いた部分のフォントを15pxにしてcolorを赤にするとなると
body {
font-size: 15px;
color: “red”;
}
という感じになります。
よく使用するプロパティ
| プロパティ | 意味 |
| color: #ff0000; | 色を変える |
| /* */ | コメント |
| font-size: 00px; | 文字の大きさ |
| font-family: “フォント名”; | フォントの変更 |
| background-color: #dddddd; | 背景色 |
| width: 00px; | 横幅 |
| height 00px | 高さ |
| class=”名前” | HTML要素にclassを使って名前をつける。(HTMLで使用) |
| list-style: none; | リストのスタイル設定。この場合はリストの黒点を消す |
| float: left; | 指定した要素を横並びにすることができる。leftなら左並び |
| padding: 値; | 上下左右すべての方向に値の余白を追加 |
| padding-top: 値; | その方向のみに余白が追加 |
| margin | borderの外側に余白を作りたい場合、marginを用います。 |
| <span> | <span>タグにCSSを指定することで、文字の色を一部変える |
| border:太さpx 種類 色; ※種類はスタイル値を参考 | 枠線 |
HTMLに適応するためには?
HTMLにCSSを適応していくには、
<link rel=”stylesheet” href=”作成するファイル名.css”>
をHTML<head>の中に入れる必要があります。
この文はスタイルシートを適応しますよという意味です。
※vsコードを前提にすすめて行きます。
インストール済みのプラグイン

まずはCSS適応前のHTMLページのプレビューになります。


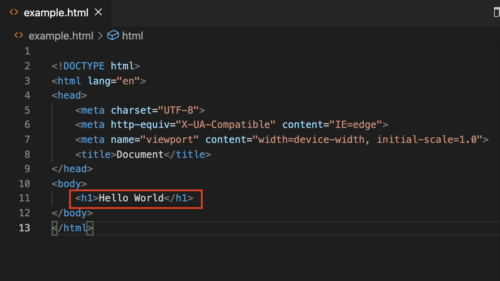
ではCSSを追加していきます。
<link rel=”stylesheet” href=”作成するファイル名.css”>をheadタグの中に名前を設定し挿入。

その後に新しくファイルを作るボタンから名前を付けてファイルを作成します。

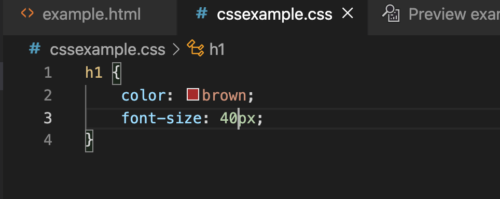
中に内容を書き込んでいきます。
HTMLのファイルと違って特に記述する文も無いのですぐに書き始めて大丈夫です。

セレクタ、プロパティ、値を書き終えたら、
保存してプレビューを見てみましょう。

先程のHello Worldに色が付いて、
さらに文字の大きさも変更されました。
こんな感じで、手順も少なく簡単に反映することが出来ます。
まとめ
今回はCSSの基礎についておさらいしました。
本日も最後までお読み頂き誠にありがとうございます。
こちらも合わせてどうぞ!!
駆け出しエンジニア けいこ♂




コメント