今回はAdaloを初めて使ってみた感想です。
Adaloとはノーコードアプリと言われコードを書かなくてもアプリを作成する事ができるサイトです。
まずは準備
アカウントを作成します。

登録情報を入力するとすぐに使えるようになります。
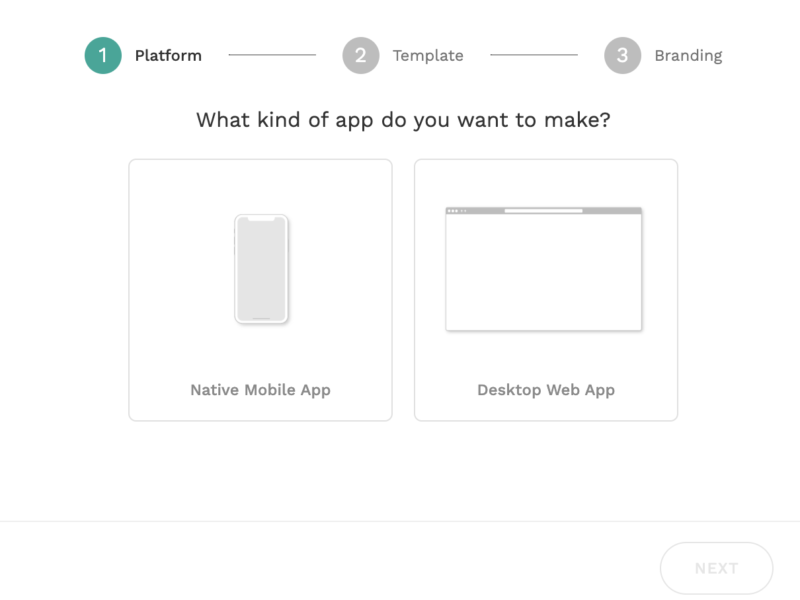
アプリの選択
ネイティブアプリかwebアプリかを選択します。

種類を選択すると、
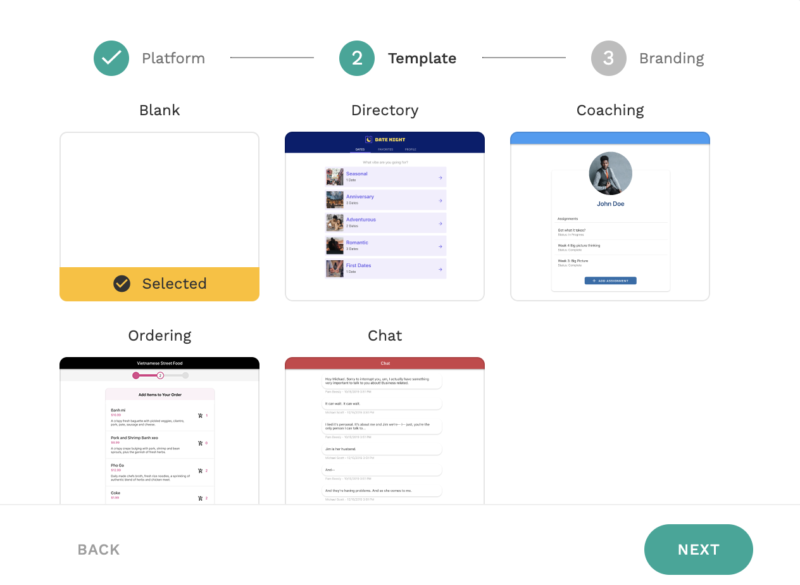
テンプレート選択になります。
私は既にあるものでは無く1からつくってみたいので「blank」を選択。
※テンプレートを選択するとすぐにWebアプリとしてなら公開できるようです。

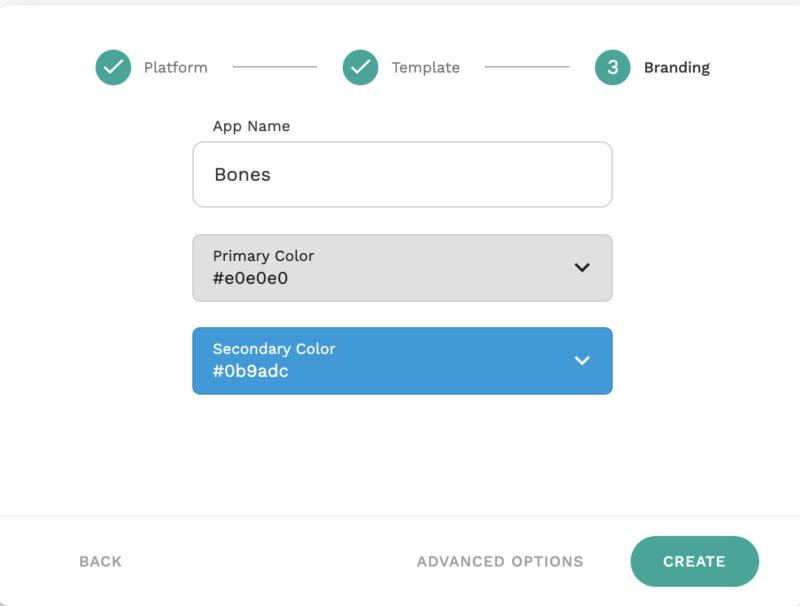
AppのNameを入力してテーマカラーを入力。

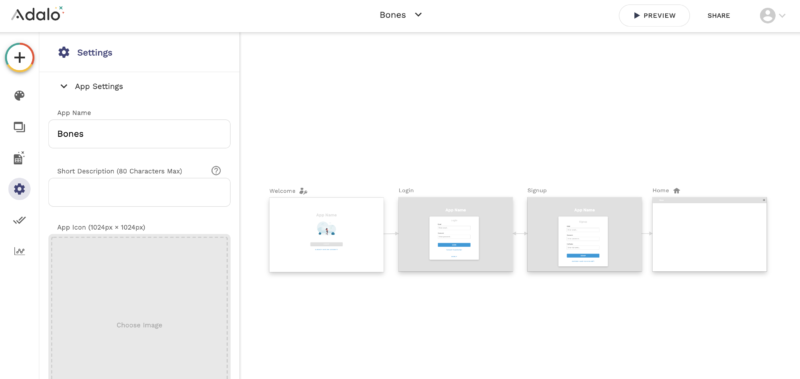
ワイヤーフレームのような画面が上がります。
ここからページや機能を足して行くような感じになります。

実装
まずこのアプリを使用するに感じたことは、
メッチャ簡単ですが、クラッド (CRUD)を簡単でも知っているとなお理解が早いと思いました。
もうここで覚えてしまいましょう。
CRUDとは下記の頭文字をとったもので、サイトを作成する際に最低限必要な機能となっています。
・Create 登録機能
・Read 参照機能
・Update 変更機能
・Delete 削除機能
これをベースにサイトを作っていきます。
ページの作成
adaloのページの作成を行います。
今回は登録機能(Create)を例にページを作成していきます。
左の上の「+」ボタンからページを作成していきます。
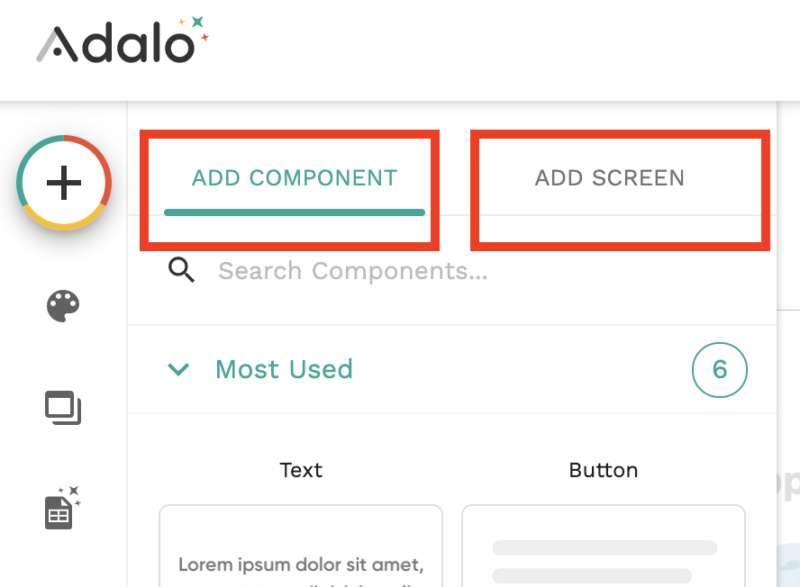
「+」ボタンを押すと、
「コンポーネント」の「スクリーン」選択が出てきます。
コンポーネントは出来上がっているページのを構成するためのパーツの事で、
スクリーンは新しくページを作るページとなっているので「ADD SCREEN」を選択し種類を選ぶと作成されます。

下記の様にスクリーンが作成されます。

ページ連携
次はページの連携を行っていきます。
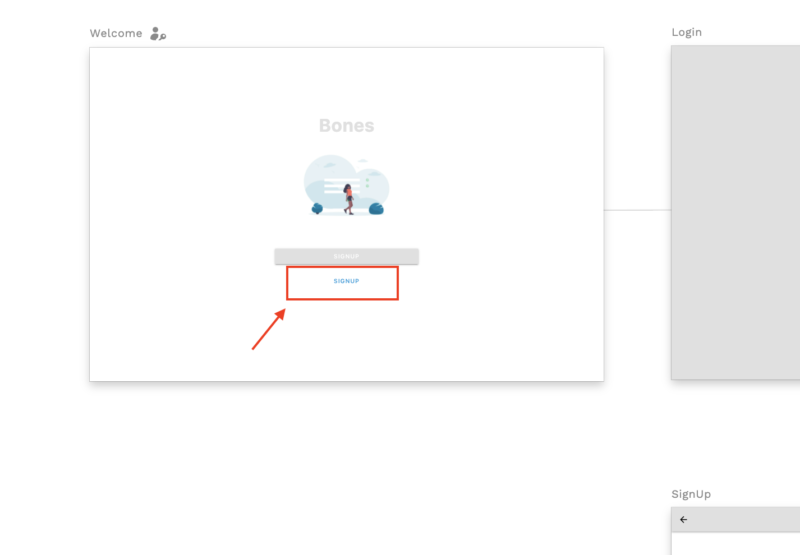
これからWelcomeページのSignUpボタンとSignUpページを繋いでいきます。
Sign Upのボタンを選択します。

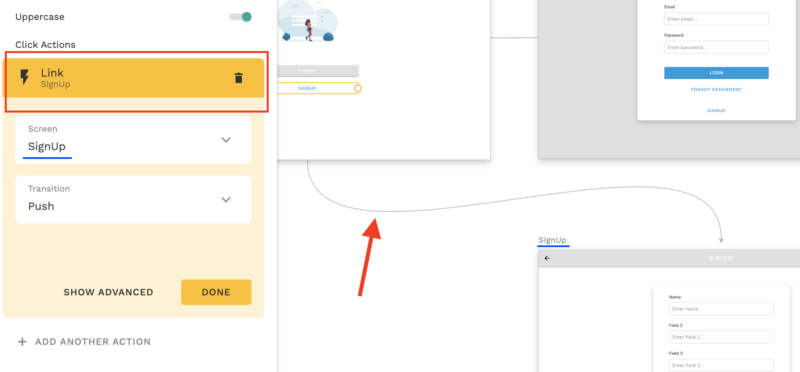
左側に選択メニューが表示されるので、「ADD ACTION」を選択。
Linkと出てくるので、SignUpページを選択します。
選択後には連携が完了しています。

下記のように矢印で画面移行が表示されます。
連携が完了しました。
左のメニューのLinkの中身は、
連携先のscreenとtransitionといって遷移の仕方を表しています。
transitionはいろいろなアニメーションが設定出来ます。

フォームの内容作成
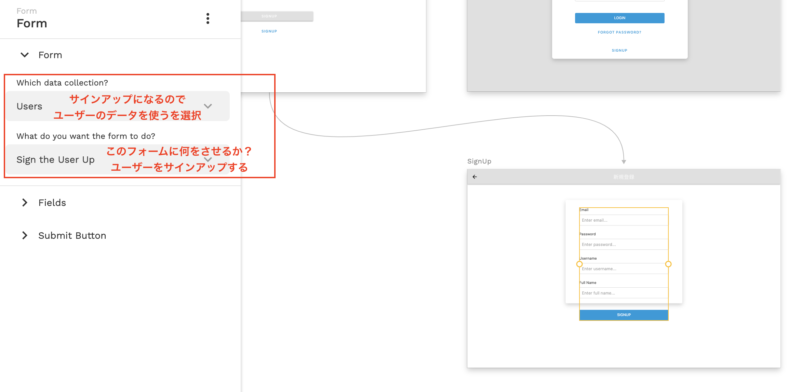
次にSignUp画面の中にあるFormをクリックします。
そうすると左側にフォームの設定が出来るようになるのでフォームを設定していきます。
formのプルダウンメニューでは、
下記の画像のようにどんなフォームにするかを設定できます。
Fieldsのプルダウンからはフォームの項目の名前などの設定が可能です。
submitはフォームデータを送信するためのボタンのlink設定が可能です。

実際に登録してみる
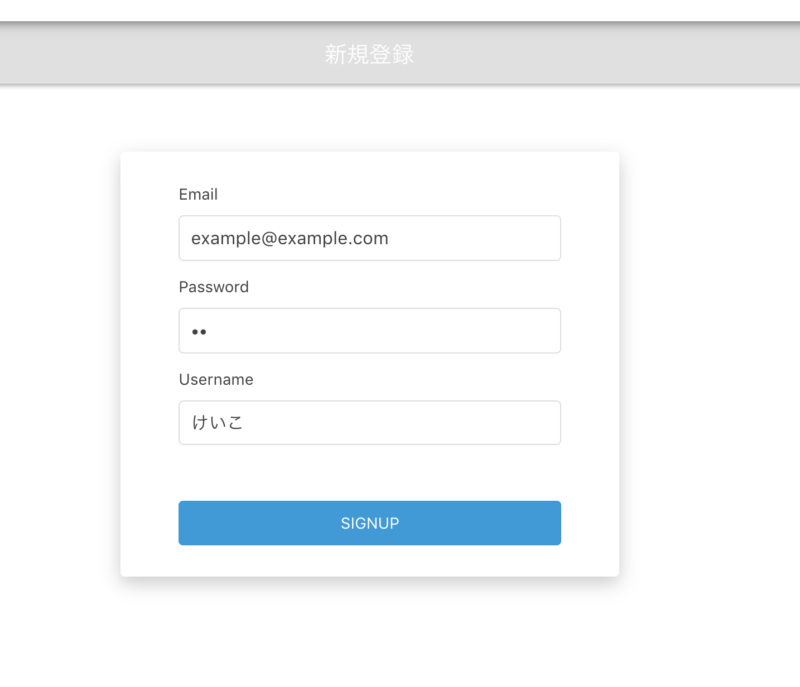
では登録画面が出来上がったので実際に見てみましょう。
画面右上のプレビューよりプレビュー画面を立ち上げてWelcomeページから遷移をされて登録ページに行きましょう。

登録情報を入れて「SIGNUP」します。

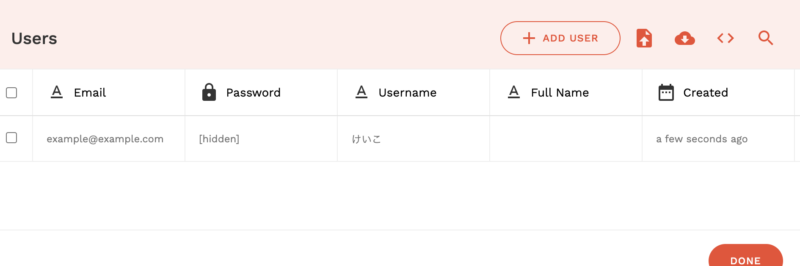
そしたらデータベースを見てみましょう。
赤で「1レコード」となっている所をクリックするとデータベースが表示されます。

登録完了です。

まとめ
お疲れさまでした。
今回は登録機能(Create)の部分を実例に書かせていただきました。
こんな感じの容量で簡単にadaloではWebサイトを作成していくことが可能です。
こんなに簡単にページ構築ができるなんて正直言ってコード書く意味あるか?という感じですが、
adaloは管理側での日本語への対応がまだ弱かったり、レスポンシブが悪かったり、パスワード機能が弱かったり課題が多いようです。
何より検索機能がまだ弱く一つの単語でしか検索が出来ないという点も私にとっては残念なポイントでした。
しかし直感的に操作が可能なadaloはエンジニアになりたての私にとってはとてもありがたいツールで超オススメツールです。
ぜひ皆さんも使ってみて下さい。
今後使っていくうちに自分でも何か発見できたり、浸透することによって色々な改善策が出てくることに期待したいと思います。
最後までお読み頂きありがとうございました。
駆け出しエンジニア けいこ♂



コメント