HTMLについて復習したので再アップします。
HTMLとは
HyperText Markup Languageの略
ハイパーテキストを記述するためのマークアップ言語の1つになります。
ハイパーテキストとは複数のテキストを結びつける仕組みで、
マークアップ言語とはタグで文章の構造を表現する言語と一般的に表されます。
簡単にまとめると文章やメディアなどの情報をコンピューターに読み込ませてウェブページに表示させる為の言語。
実際には、
タグ<>のなかに「要素」と呼ばれる表示内容の記述を行いWebページをつくる部品を作っていきます。
HTMLの基本テンプレート
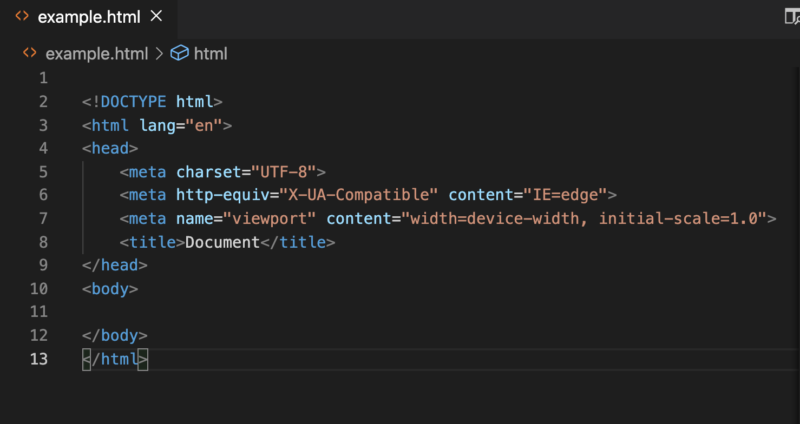
VSコードで用意されている基本テンプレートは下記の画像のテンプレートとなります。
※拡張機能を使用する必要あります。
<titile>にはページのタイトル
<body>にページのメイン内容を記述していく形となります。

使用タグ一覧
HTMLでよく使用するタグの一覧になります。
最初から書かれているタグ
| <!DOCTYPE html> | HTMLのバージョン |
| <head> | ページに関する情報 |
| <body> | 実際に表示したい内容 |
| <meta charset=”utf-8″> | 文字コードを指定 |
| <title> | ページのタイトルを指定 |
自分で部品をつくって行く為のタグ
| <h1><h2>, <h3> | 見出し |
| <p> | 段落 |
| <a> | リンク |
| <a href=”url”> | リンク先の指定 |
| <img src=”画像パス”> | 画像の表示 |
| ul:unordered list アンオーダレッド リスト | 順序がない箇条書きのリストを表示する(親要素) |
| ol:ordered List:オーダーリスト | 番号つき(親要素) |
| li | <ul>~<ul> または<ol>~<ol>の間に項目を記述。 |
| <link rel=”stylesheet”> | スタイルシートの読み込み |
| <div> | レイアウトの構成 |
| <img src=”写真のパス” /> | 写真の挿入 |
| <input> | 一行のテキストを受け取る |
| <textarea> | 複数行のテキストを受け取る |
※補足
タグにはclass=” ” という形で名前をつける事が出来ます。
なぜ名前をつけるかというとCSSといって作成した部品の位置や色などの装飾をするために名前を指定して装飾を行う為です。
例えば<div>のタグであれば、
<div class= “付ける名前”>とすれば<div>に名前を付ける事が出来ます。
実際にやってみる
では実際にコードを書いてみます。
はじめの一歩として先程のテンプレートの中に「Hello World」を記述して画面へ出力してみます。
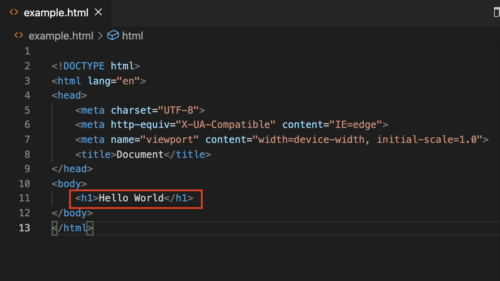
①bodyの中へ<h1>で囲みHello Worldを記述

②Open Previewで表示してみます!

③表示。

まとめ
HTMLの基本についてまとめてみました。
自分用なので解釈が若干違ったり、分かりづらい部分もあるかと思いますが、どなたかの参考になれば幸いです。
今回も最後までお読み頂きありがとうございました。
こちらも合わせてどうぞ
駆け出しエンジニア けいこ♂




コメント