今回は初めてGitというものを触っていこうと思います。
初めて使うところを記録として残しておこうと思いますので、是非参考にしてみてください。
今回の目標
今回の目標は、
Gitについて簡単に知って、「ローカルレポジトリ」と言うものを作成する
というのを目標に行っていきます。
Gitとは
Gitとは、ソースコードの管理システムです。
エンジニアがプロジェクトでコードを管理するために、
Linuxというアメリカの大手ソフトウェア会社で開発されました。
具体的に何が出来るの?
ローカルレポジトリというソースコードの保管庫を作成し、編集などの管理を行います。
ローカルレポジトリというのは、自分のパソコンに作る保管庫のことです。
インストールはどこから行うの?
HPからインストールが可能です。
インストールはコマンド操作が出来る方が便利なのでCUIを選択。
通常のパソコンのように視覚的に図で管理したい方はGUIになりますが、ターミナルやコマンドプロンプトを使用して操作していく場合はCUIとなります。
CUIにしか出来ない操作があったり、情報は圧倒的にCUIの方が多いのでCUIでのインストールをオススメします。
Gitの設定を行う
最低限の設定を行います。
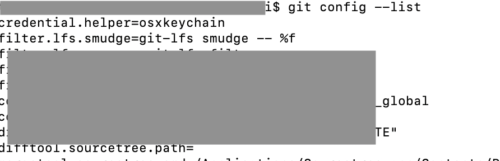
設定値の一覧でどんな設定値があるのかを確認
$ git config –list
名前やアドレスなどの基本設定はまだされていません。

ユーザー名やメールアドレスを設定
$ git config –global user.name 希望のユーザーネームを入力
$ git config –global user.name 公開可能なメールアドレス
登録されたか再度確認
$ git config –list

※登録した内容の削除
$ git config –global –unset 項目名
ローカルレポジトリの作成
ソースコードの保管庫を作成していきましょう。
ホームディレクトリに専用ディレクトリを作成します
ホームディレクトリへ移動
$ cd ~
ディレクトリを作成します。※赤線部は任意の名前
$ mkdir keiko
ファインダーから確認してしてみましょう。

作成したディレクトリに移動します。
作成したディレクトリに移動します。
$ cd keiko
ローカルレポジトリを作成します。
ローカルレポジトリ作成コマンド
$ git init
上記のコマンドを入力すると下記のメッセージが表示されます。
Initialized empty Git repository in /Users/パソコンのユーザー名/.git/
Google翻訳での意味
/Users/パソコンのユーザー名/keiko/.git/に空のGitリポジトリを初期化しました。
中身の確認
ディレクトリの中の確認コマンド
$ ls -a
特になにもファイルをいれていないので「.git」と表示されるだけで他にはなにも表示がありません。

⑤状態の確認
状態の確認コマンド
$ git status
下記の画像のような文が表示されます。

日本語にすると
マスターブランチについて
まだコミットはありません
コミットするものはありません(ファイルを作成/コピーし、「gitadd」を使用して追跡します)
※コミットとはローカルレポジトリにあるファイルに何か反映させること
現在は中にファイルが無いのでファイルをaddで追加してくださいとあります。
ディレクトリへファイルを追加する。
最初に作成したディレクトリへファイルを追加します。
最初に作成したkeikoというディレクトリへファイルを追加します。
今回はプロジェクトごと追加したのでディレクトリごと追加しました。

ディレクトリの中身の確認
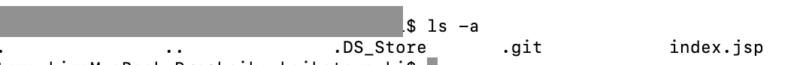
$ ls -a
「.git」のあとにindex.jspが追加されています。

状態の確認
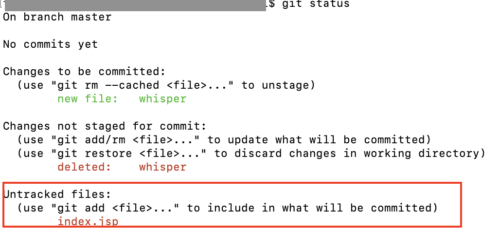
$ git status
untrackedとあり、「誰も触っていないファイルがある」を表示されます。
※間にあるものwhisperというディレクトリは試しに入いれてみたもので削除しています。

ローカルレポジトリでの操作
ステージングエリアへ登録(ローカルレポジトリへの追加)
ステージングエリアとは保管管理するための登録をおこなうところになります。
ここへ追加することでローカルレポジトリへ追加することが出来ます。
$ git add 追加するファイル名

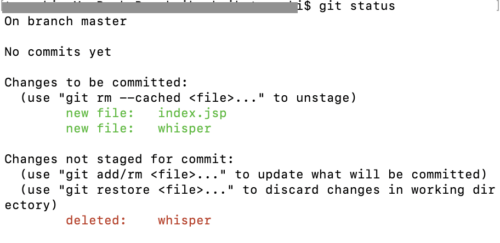
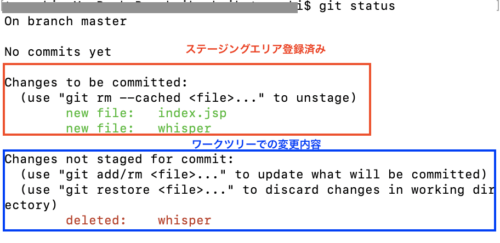
これで「index.jsp」のステージングへの追加は完了しローカルレポジトリでの管理が可能となりました。
コミットしてみる
先程の写真からずっと写っている赤文字のwhisperというディレクトリ。
これはワークツリーでの削除は行われているが、ステージングエリアつまりローカルレポジトリにはまだ削除したという事実が反映されていません。

こちらをコミット[commit]と言ってファイルやディレクトリに対して行った作業を反映をしていきたいと思います。
コマンドはこちらになります。
$ git commit

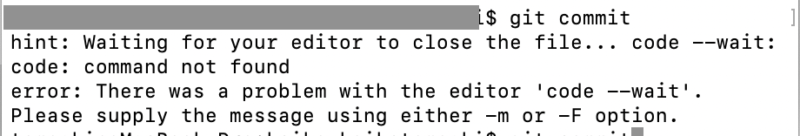
エラーが出ました。
Google翻訳
ヒント:エディターがファイルを閉じるのを待っています… code –wait:code:コマンドが見つかりません エラー:エディターの「コード–wait」に問題がありました。 -mまたは-Fオプションを使用してメッセージを入力してください。
どうやらエディターを使用しコミットする際にメッセージを書かないといけないようです。
エディターの追加
私は普段VScodeを使用しているので、エディターとして下記コマンド登録を行います。
$ git config –global core.editor “code –wait”

???
まだ出る。
どうやらVScode側でも登録が必要なようです。
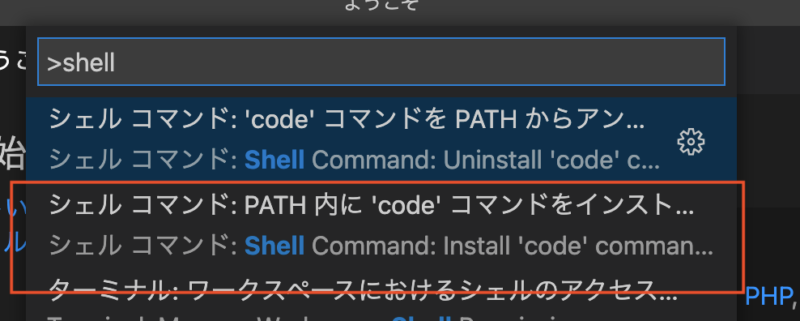
VScodeを開いて、
⌘+shift+p を押すとコマンドパレットが開き「>」が現れるので、「shell」と入力をして下さい。
そうすると下記のPATH内に’code’コマンドをインストールする項目が出るので選択するだけで完了です。

もう一度ターミナルに戻り、
$ git commit
を入力してください。
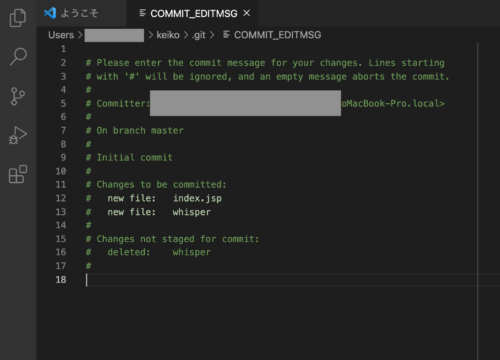
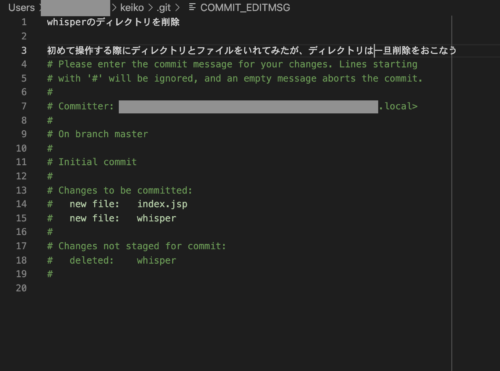
するとVScodeが開きコミットメッセージを入力出来るようになります。

一行目にコミットメッセージを書き、
二行目は空欄
三行めは詳細を記入しています。

書き終えたら「保存」を行いエディターを閉じて下さい。
すると下記のように反映されています。

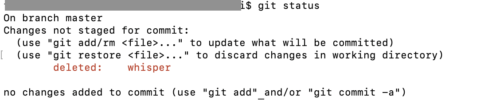
$ git status でも確認してみましょう。
変更が加わりステージングエリアの内容は表示されなくなります。

まとめ
お疲れさまでした。
今回の目標の
Gitについて簡単に知って、「ローカルレポジトリ」と言うものを作成する
なんとか達成が出来ました。
途中手こずりましたがプラスしてコミットまで出来るようになったので今回は満足です。
ホントはローカルレポジトリでの操作の取り消しなども行えたら良かったですがそれはまたの機会とさせていただきます。
今回も最後までお読み頂きありがとうございました。
今回参考になった書籍
駆け出しエンジニアけいこ♂



コメント