皆さんはファイルを作成するときにファイルサイズって気にしていますか?
気にしていないと知らず知らずにどでかいファイルを作り、知らず知らずに容量を圧迫していることがあります。
メールで送信したりする場合もファイルの容量って限られていますよね。
なので今回はファイルの容量を抑えるために、ファイルサイズ縮小法を解説していきたいと思います。
目次を参考にご活用下さい。
そのまま加工せずにファイルを作成した場合
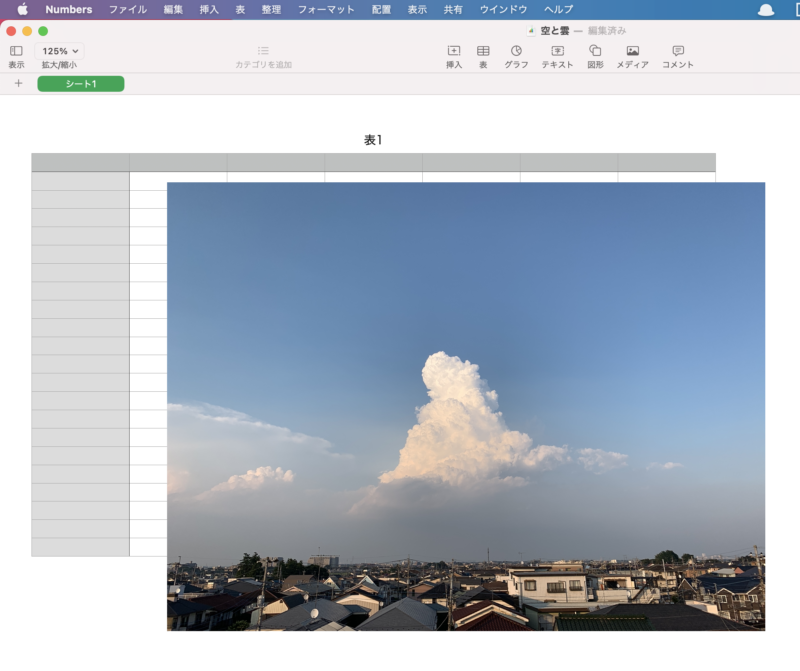
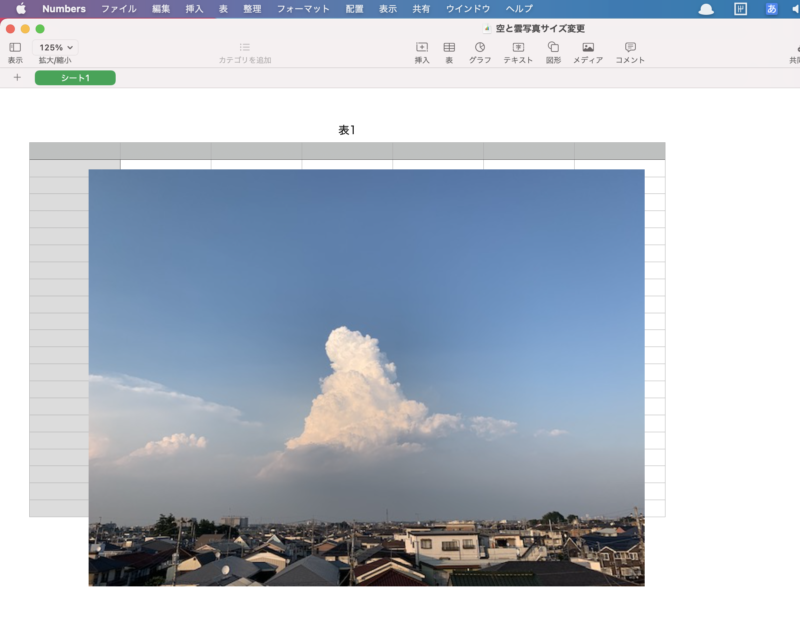
iPhoneXSで撮影した「空と雲」の写真を使用します。
NumbersにiPhoneXSで撮影した空と雲の写真をそのまま貼り付けてみます。

そのまま加工せずに貼り付けると結構大きいです。
ファイルサイズはどうなっているか見てみましょう。
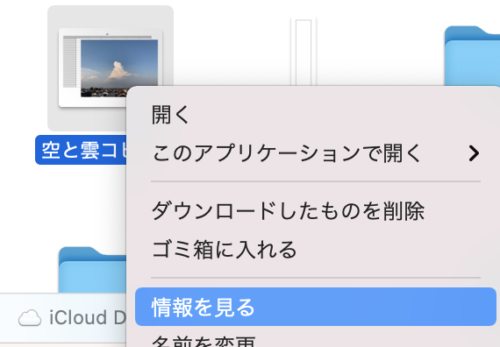
Finderから情報が確認できます。


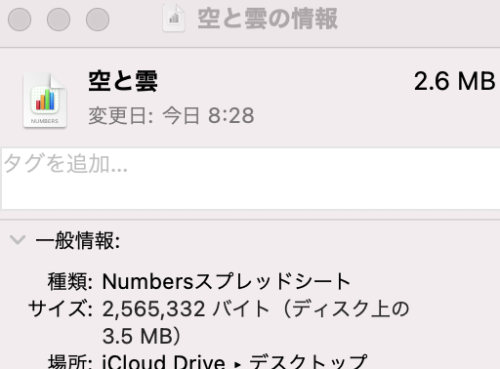
ファイルサイズは2.6MBになっています。
ファイルサイズを減らす
ファイルサイズそのものを減らす方法からみて行きます。
私的には一番簡単だと思います。
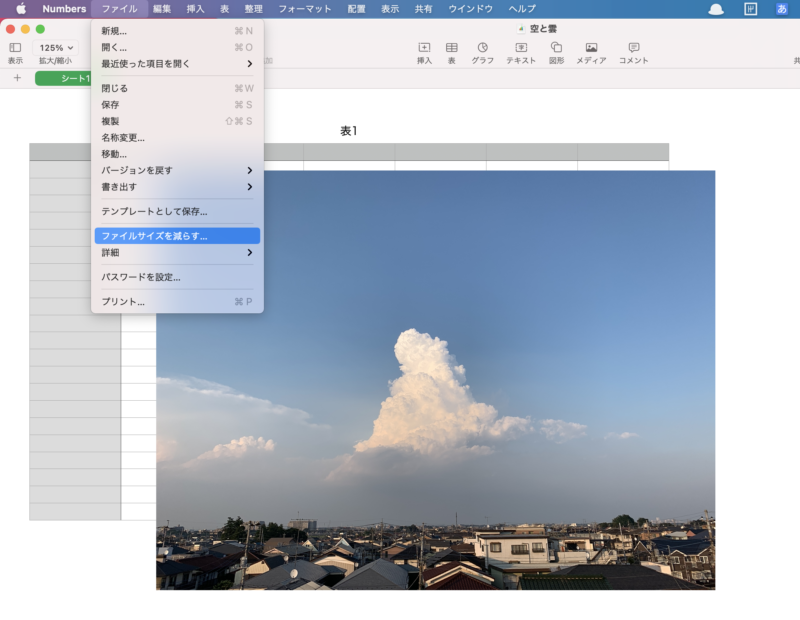
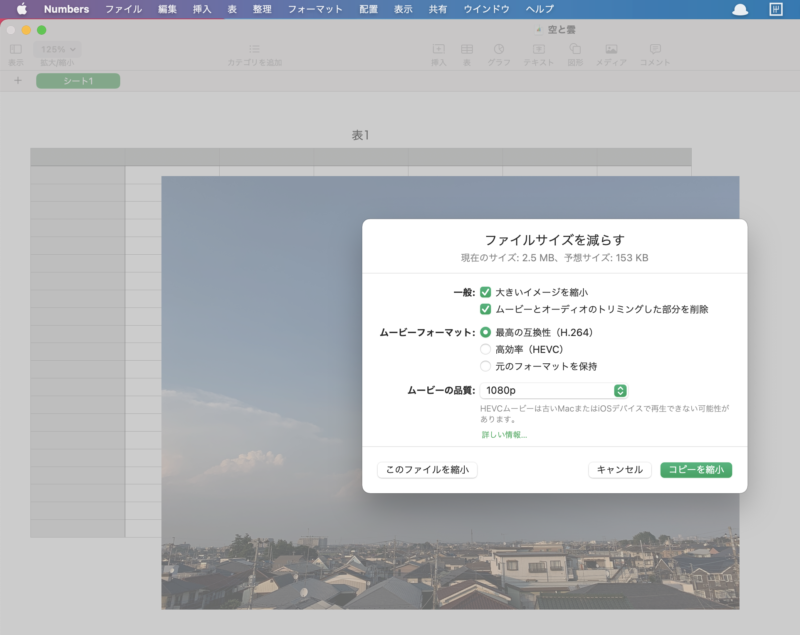
①ファイルからファイルサイズを減らすをクリックします。

②次にファイルサイズを減らすと画面が出力されるのでコピーを縮小を選択。
※こちらにファイルの予想サイズがすでに書かれています。

③出来たファイルをFinderから確認して見ましょう。


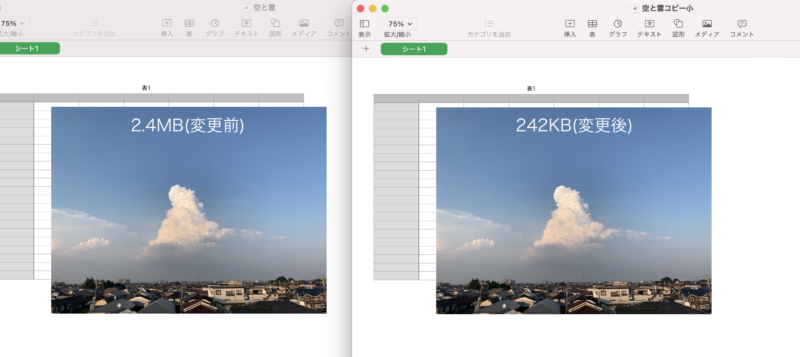
これでファイルのサイズが小さくなりました。
ファイルサイズは242KBです。
ただこのやり方には写真の解像度(dpi)をコントロール出来ないというデメリットがあります。
拡大して見ると画像の粗っぽさが抽出されます。

ただぱっと見は全然わからないので資料程度であれば全然問題はないかと思います。
一番簡単にファイルサイズを変更することが出来るのでオススメです。

元画像のサイズや解像度を変更する
こちらは画像サイズを自分で調整したり、解像度の調整も出来るので貼り付ける前に行っておけばそのまま貼り付けるよりもファイルサイズを縮小することが出来ます。
※一度変更すると元のファイルサイズに戻せなくなるのでコピーを必ず作成しておいて下さい。
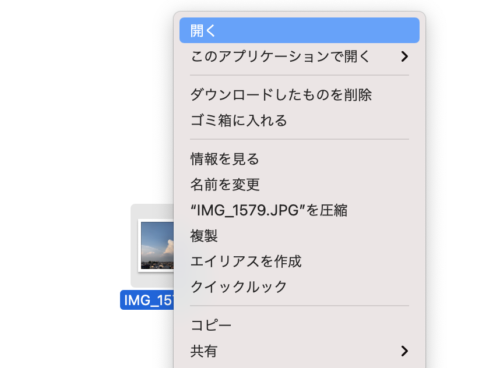
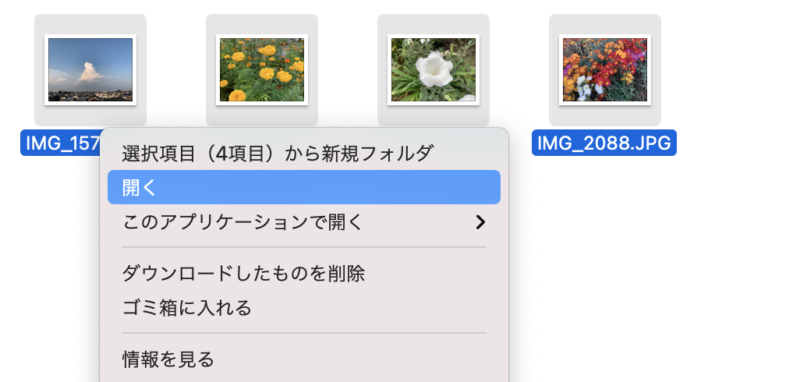
①ファインダーから調節する写真を2本指でクリックして開くを選択します。

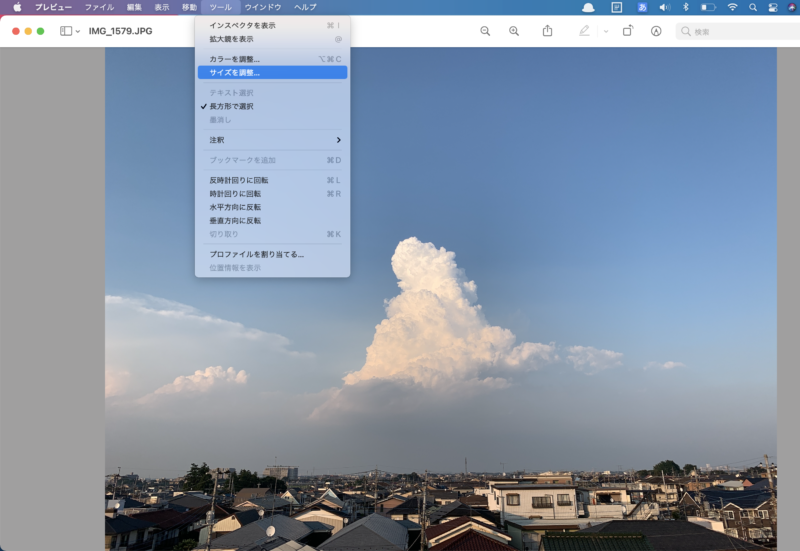
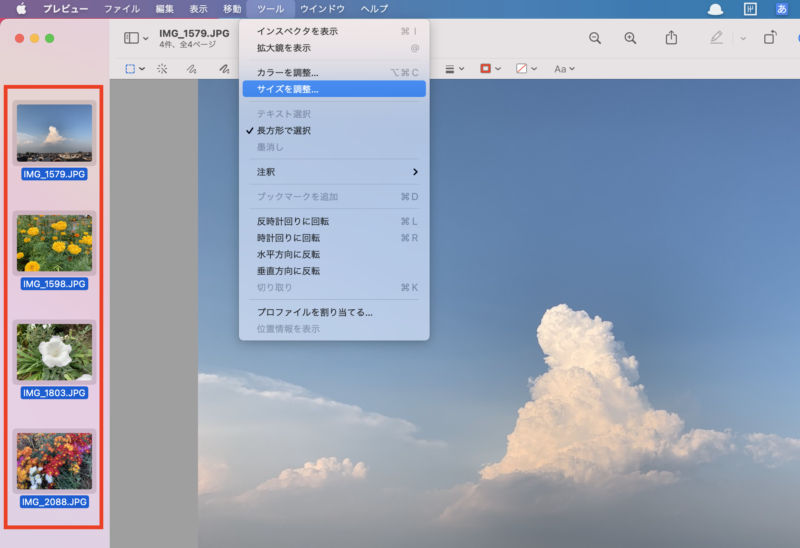
②「プレビュー」が開かれるので「ツール」からサイズ調節を選択します。

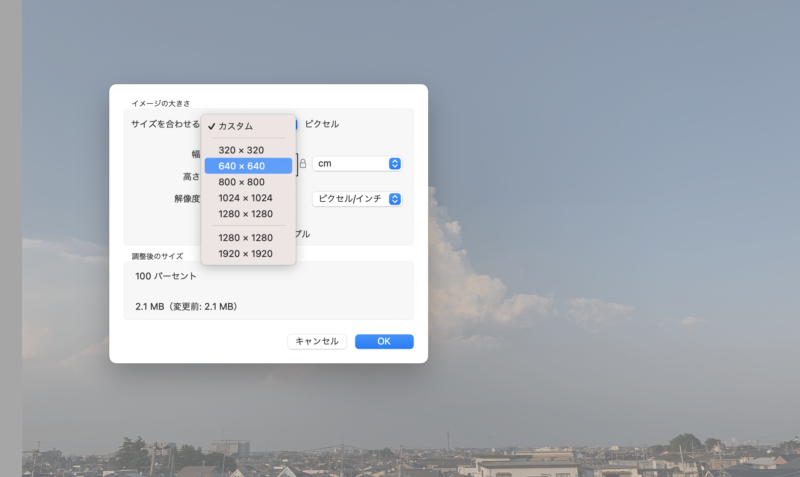
③サイズを合わせるから設定したいサイズへと変更をしていきます。
変更前に調整後のサイズを確認することができます。
調整後の画像ファイルサイズは52KBとなっています。
OKを押したら完了です。



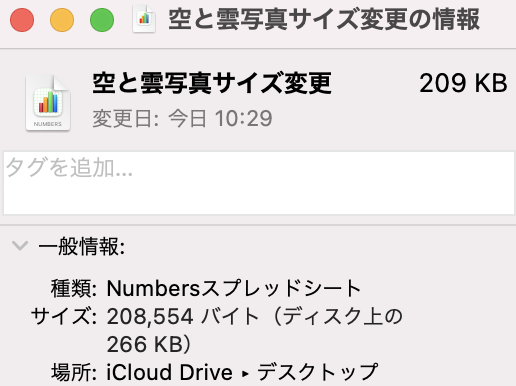
プレビューから情報を見てみましょう。

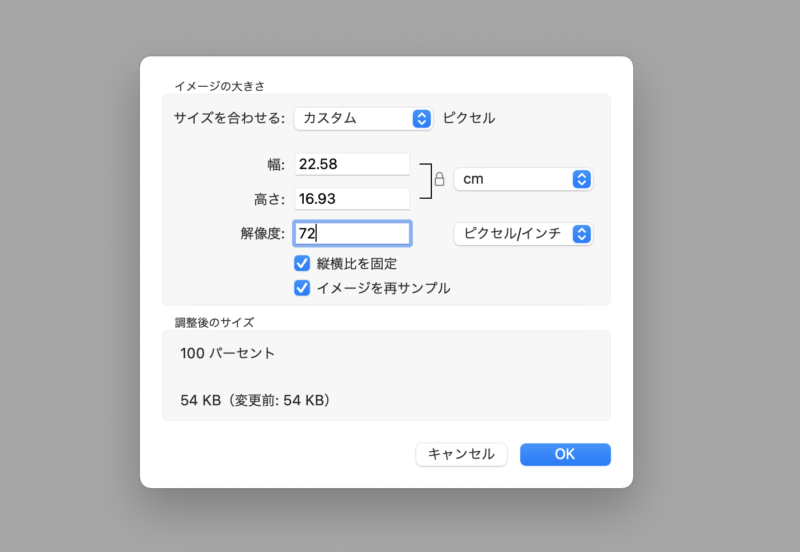
また解像度の調整は先程のサイズ調整から可能です。
大きさの調整と解像度の調整は一片には出来ないのでまず大きさの設定をしてから解像度の調整を行って下さい。

そこから同じようにNumbersのファイルを作成すると前回同様解像度(dpi)は下がりますが、
209KBの変更前のファイルより小さいファイルが出来上がります。


なおプレビューからの調整は、「複数の写真の調整」も一気に行うことが出来ます。
Finderで写真の複数選択を行い、その後プレビューの画面で全選択(shift+A)を行い先ほど同じようにサイズ調整を行うだけです。


まとめ
このような手段を使用してファイルサイズを小さくすることが出来ます。
今回行ったファイルサイズの縮小を整理すると、
・手っ取り早く小さくしたいのであれば「ファイルサイズを減らす」から小さくする。
・写真の解像度なども調整したい場合はプレビューから「サイズ調整」で行う。
の2点の方法で行いました。
仕事などでも使用できる技術なのでよろしければご活用下さい。
最後までお読み頂きありがとうございました。
駆け出しエンジニア けいこ♂



コメント